Crisp is een online supermarkt, gericht op lekker eten, waarbij klanten via hun mobiele telefoon een bestelling kunnen plaatsen, die vervolgens aan de voordeur wordt bezorgd.
De missie van Crisp is om eten van betere kwaliteit mogelijk te maken voor een groot publiek. Daarom richten zij zich op supervers, lekker eten dat op dat moment in het seizoen is. Dat kan alleen door direct inkopen te doen en een goede band met de makers en kwekers op te bouwen. In mijn afstudeerproject ben ik mezelf gaan bezighouden met de kookmodus in de Crisp App. Deze kookmodus biedt de klant handvatten en inspiratie om met de ingrediënten in een besteld recept een maaltijd op tafel te zetten. Via de app kun je in logische stappen het recept klaarmaken.
Groot deel van de Crisp gebruikers ervaart nog te weinig ondersteuning tijdens het bereiden van een recept.
Klanten maken gebruik van de recepten tijdens stressvolle momenten, zoals na een drukke doordeweekse dag of wanneer ze ingrediënten gebruiken die ze niet kennen.
Op welke onderdelen kan de kookmodus van Crisp worden verbeterd, zodat de gebruiker optimaal wordt ondersteund bij het bereiden van recepten?


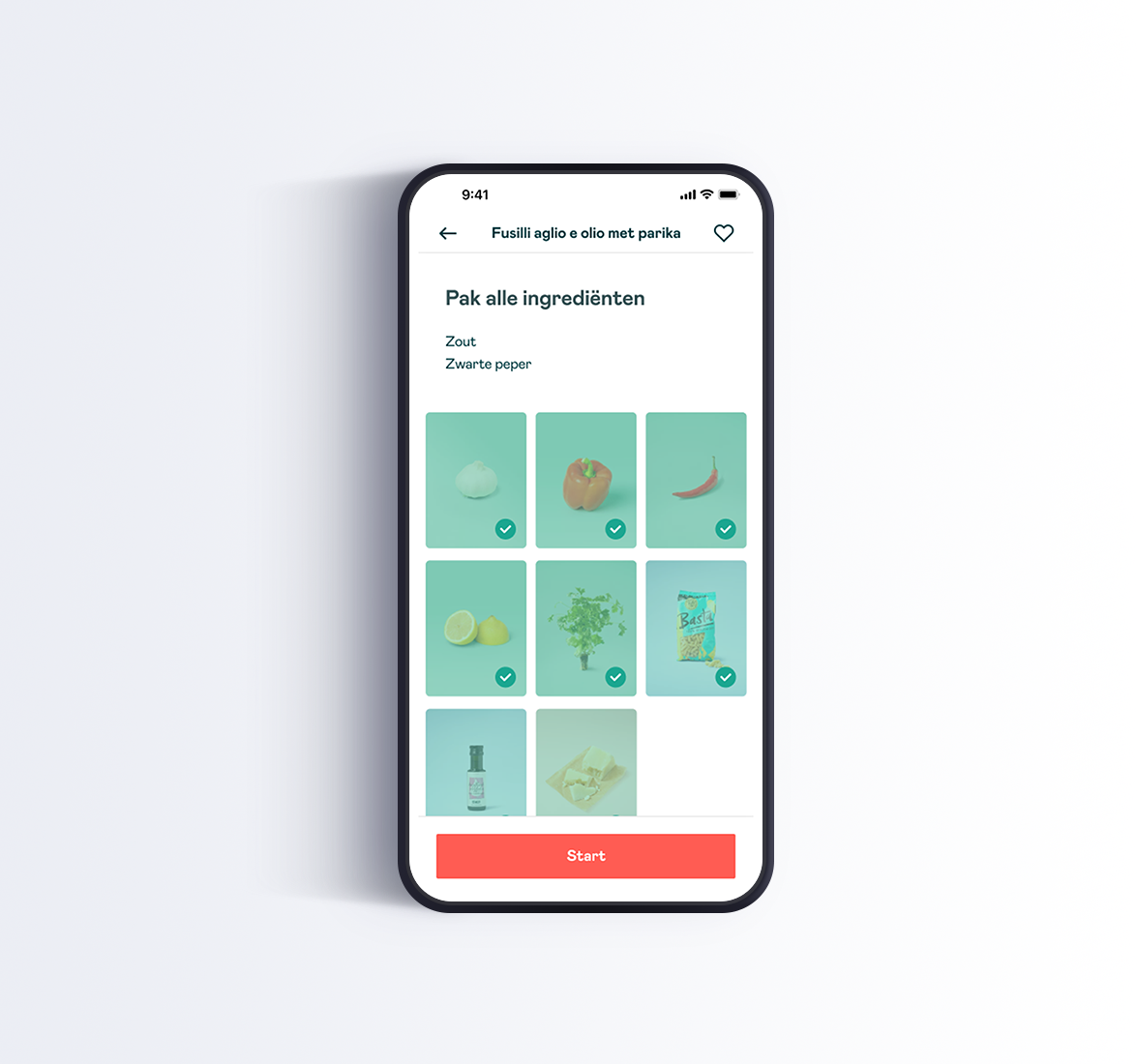
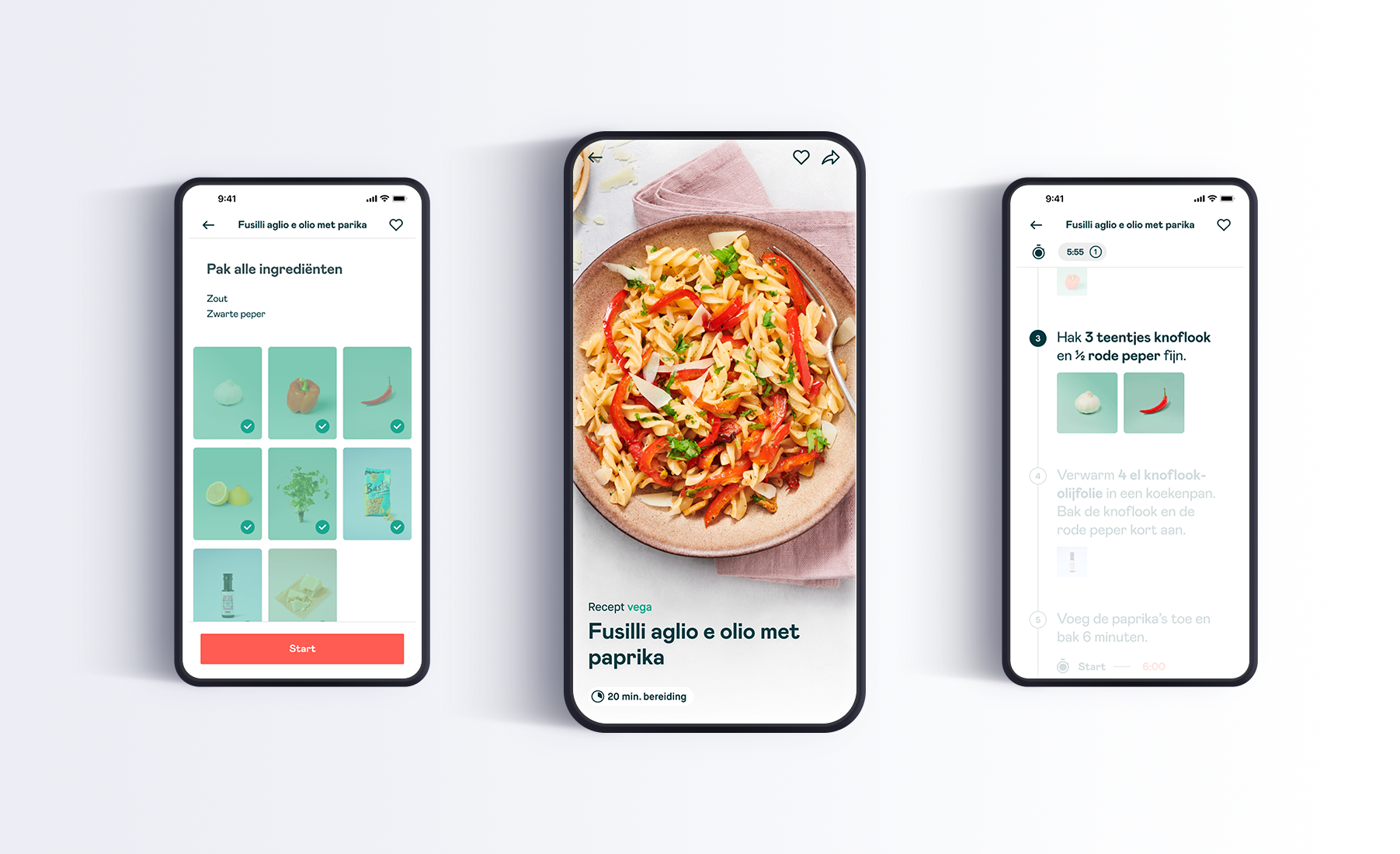
Begin met het verzamelen van de ingrediënten om ervoor te zorgen dat je achteraf niets vergeet en tijdens het koken niet hoeft te zoeken. Zo kun je je volledig focussen op de taak.

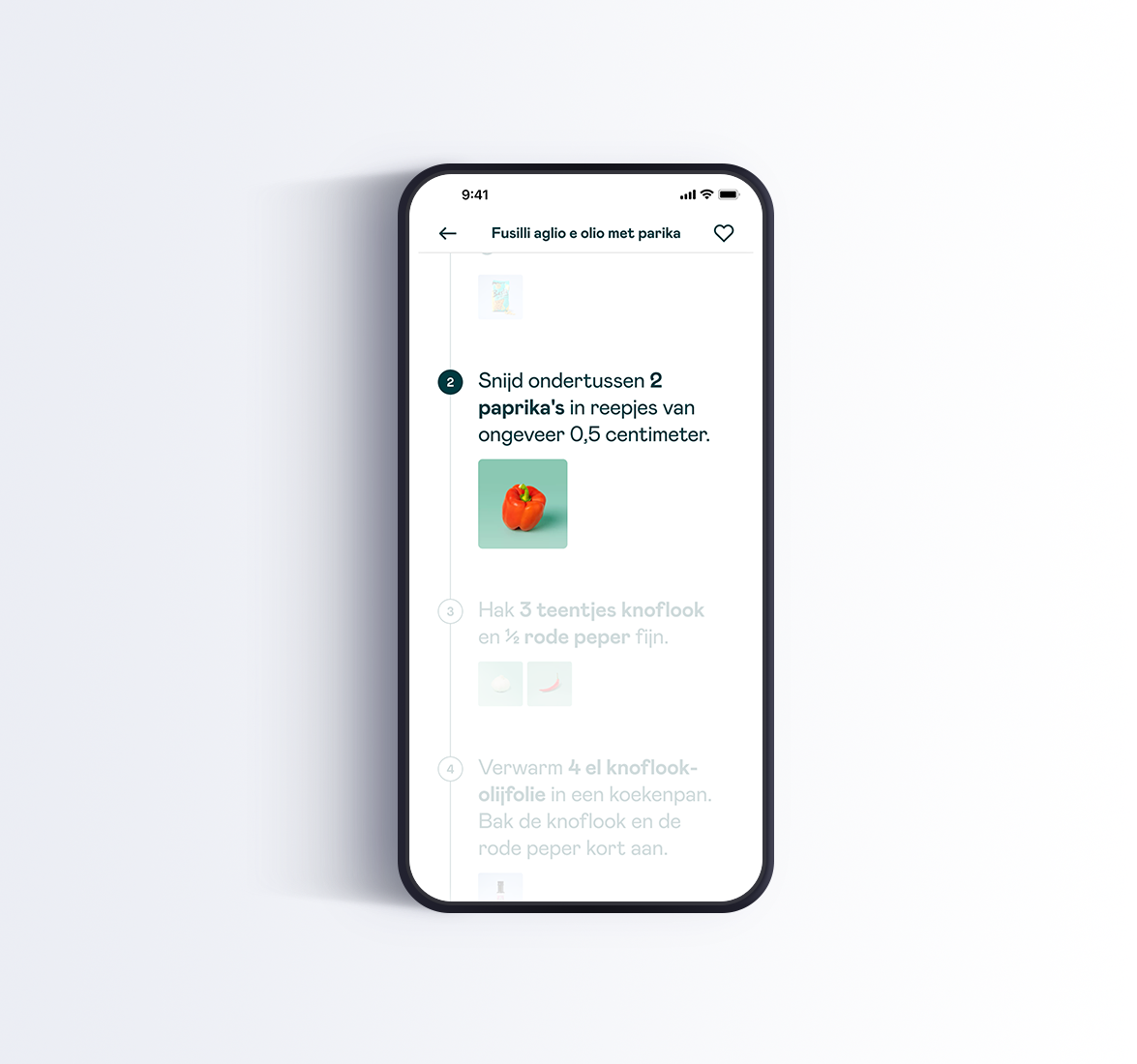
Er is een duidelijke focus per stap, waardoor de gebruiker goed kan concentreren op wat op dat moment belangrijk is.

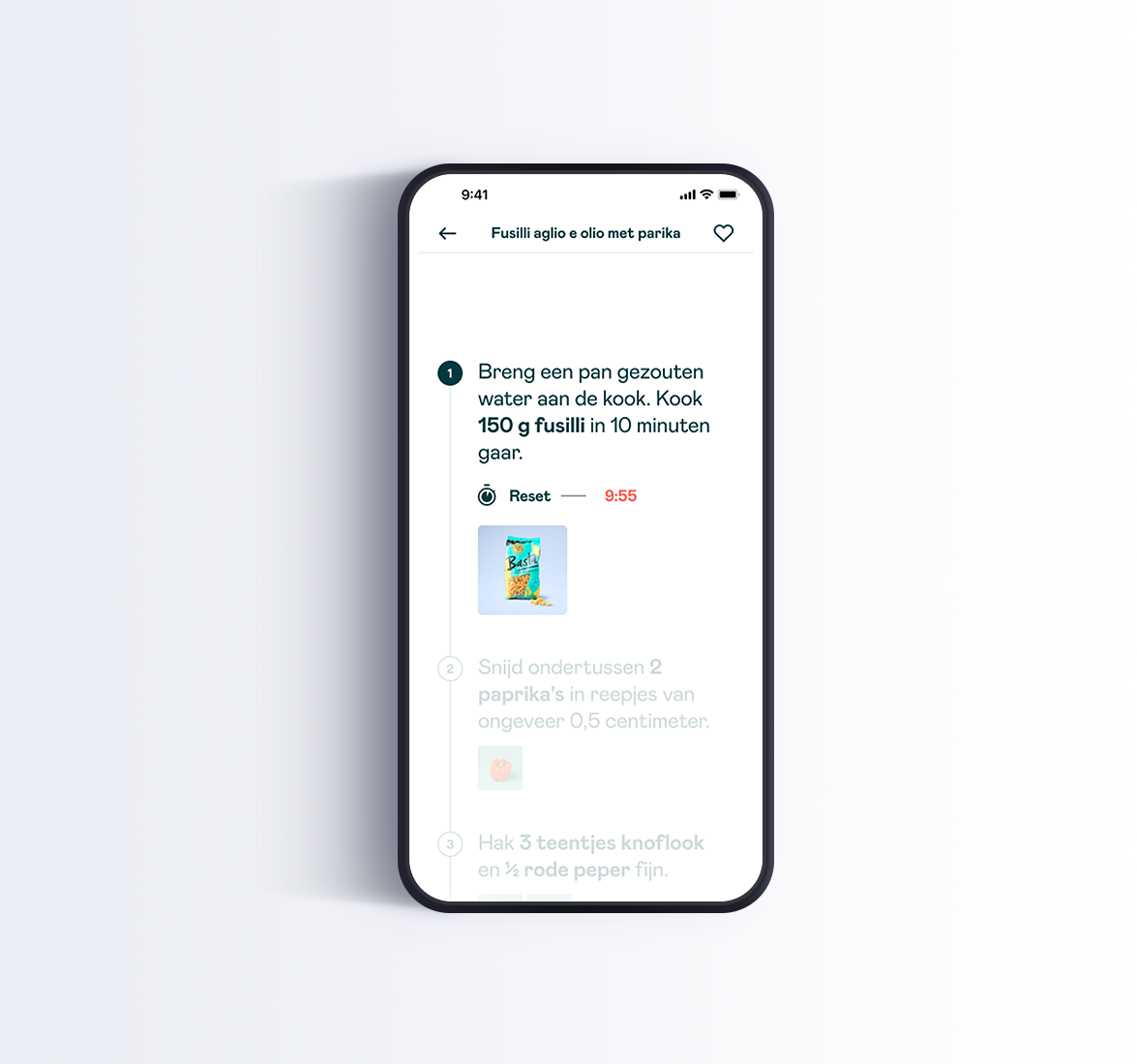
Door een timer direct in de kookmodus te integreren, hoeft de gebruiker de flow niet te verlaten.

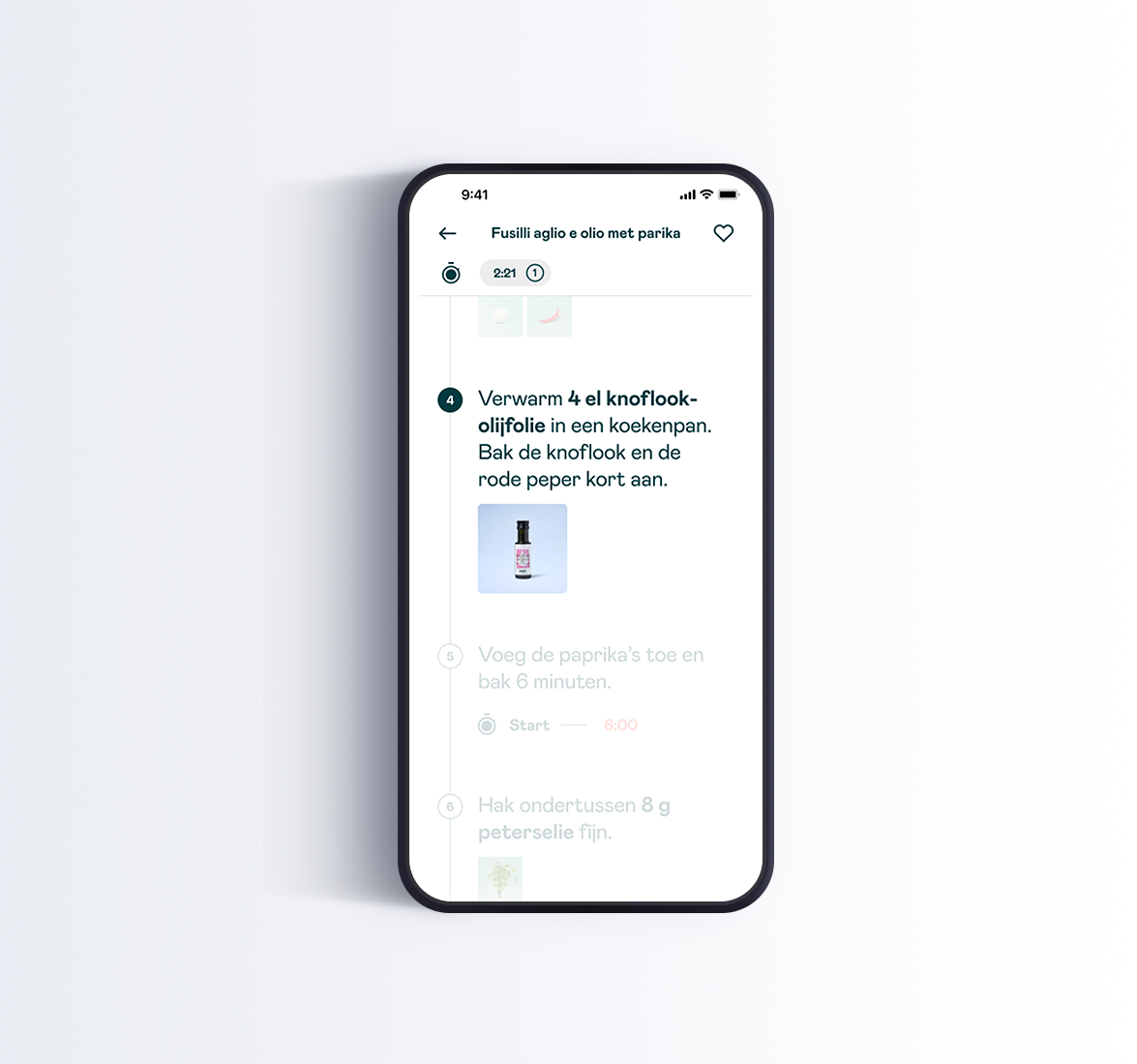
In de topbalk worden de timers verzameld, waardoor de gebruiker de mogelijkheid heeft om stappen parallel uit te voeren.


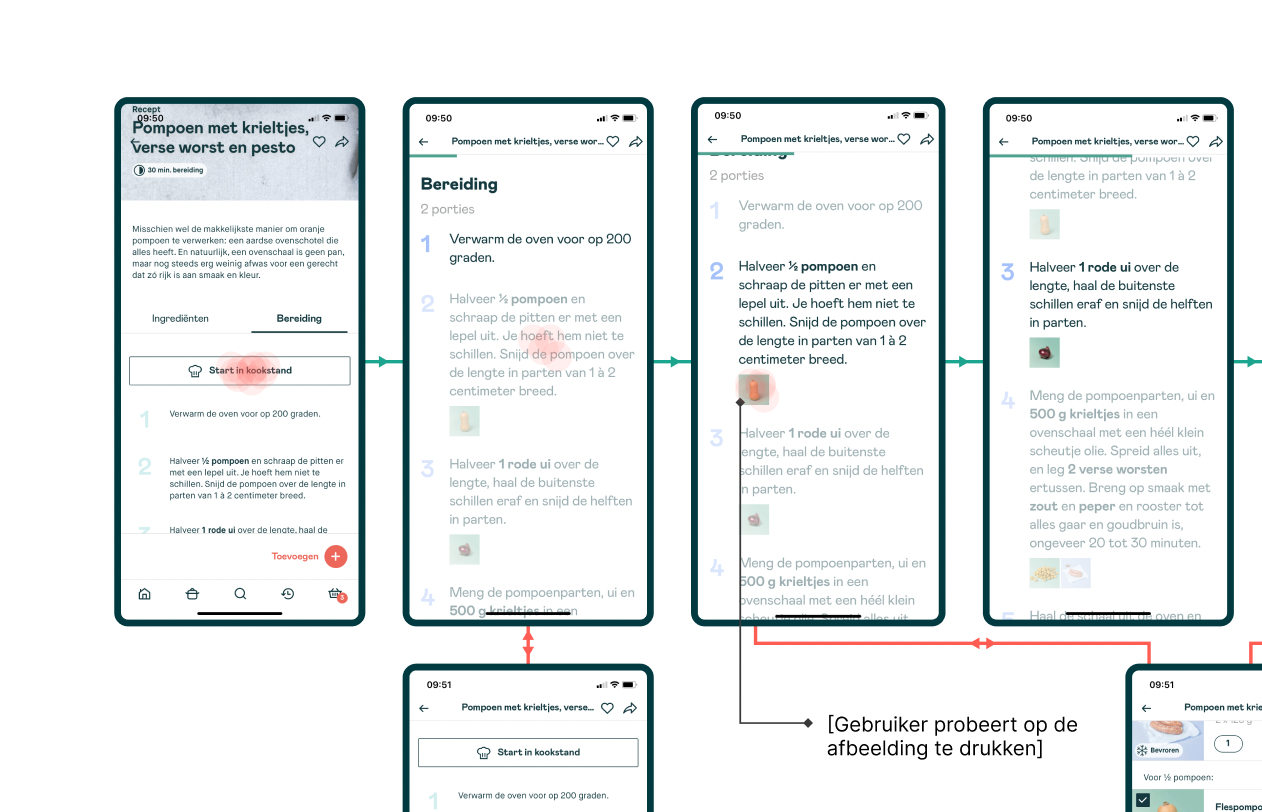
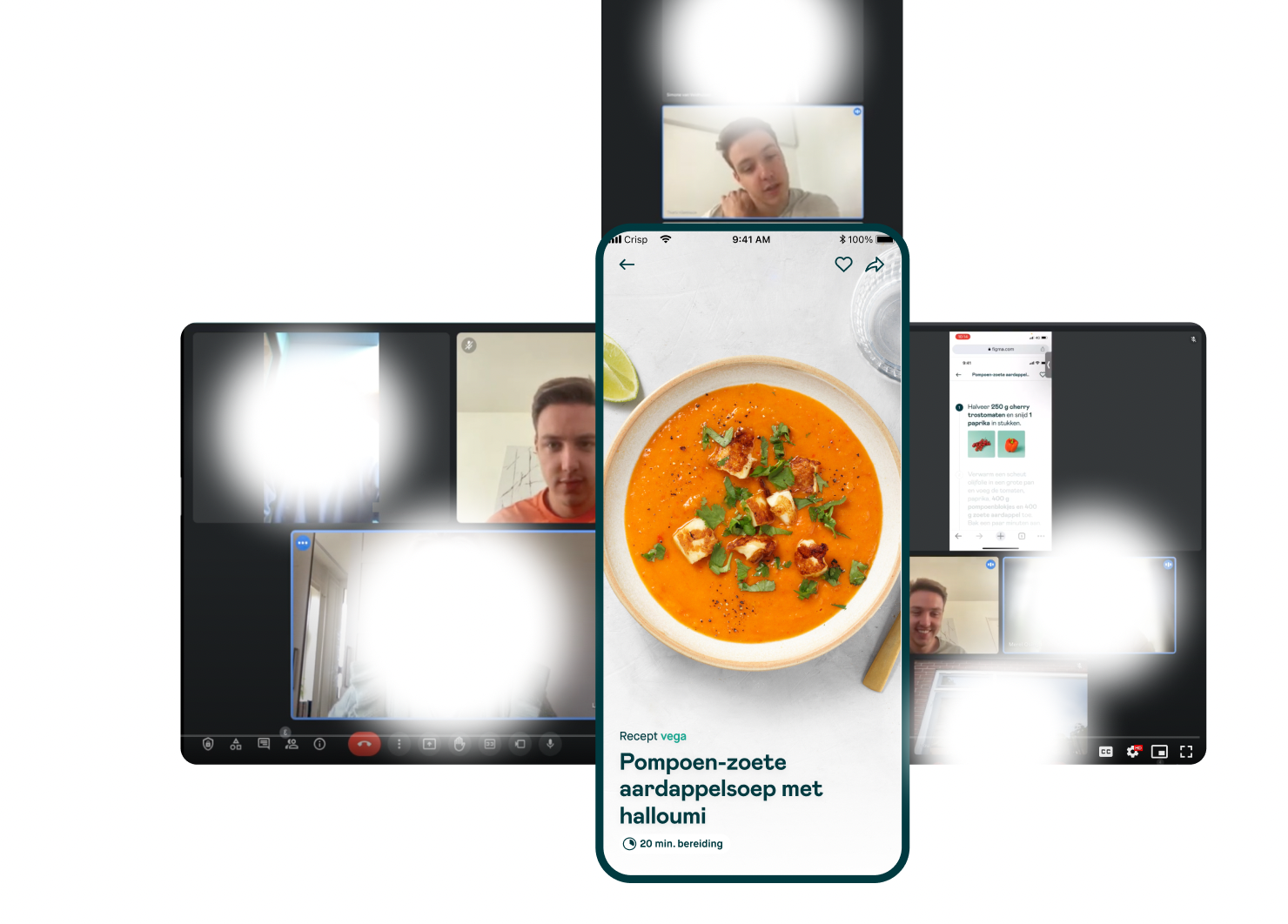
Ik heb samen met de gebruikers en stakeholders de huidige flow geanalyseerd. Door de gebruiker in zijn eigen keuken te laten koken, krijg je inzichten die je digitaal niet zou hebben gekregen.

De gebruikers zijn de belangrijkste stakeholders geweest bij het maken van keuzes op het gebied van functionaliteiten. Er is besloten om twee verschillende soorten persona's te ondersteunen, waarin de gebruikers zijn verdeeld. De ene groep heeft veel ondersteuning nodig, terwijl de andere groep het recept globaal volgt en op hun eigen manier kookt.

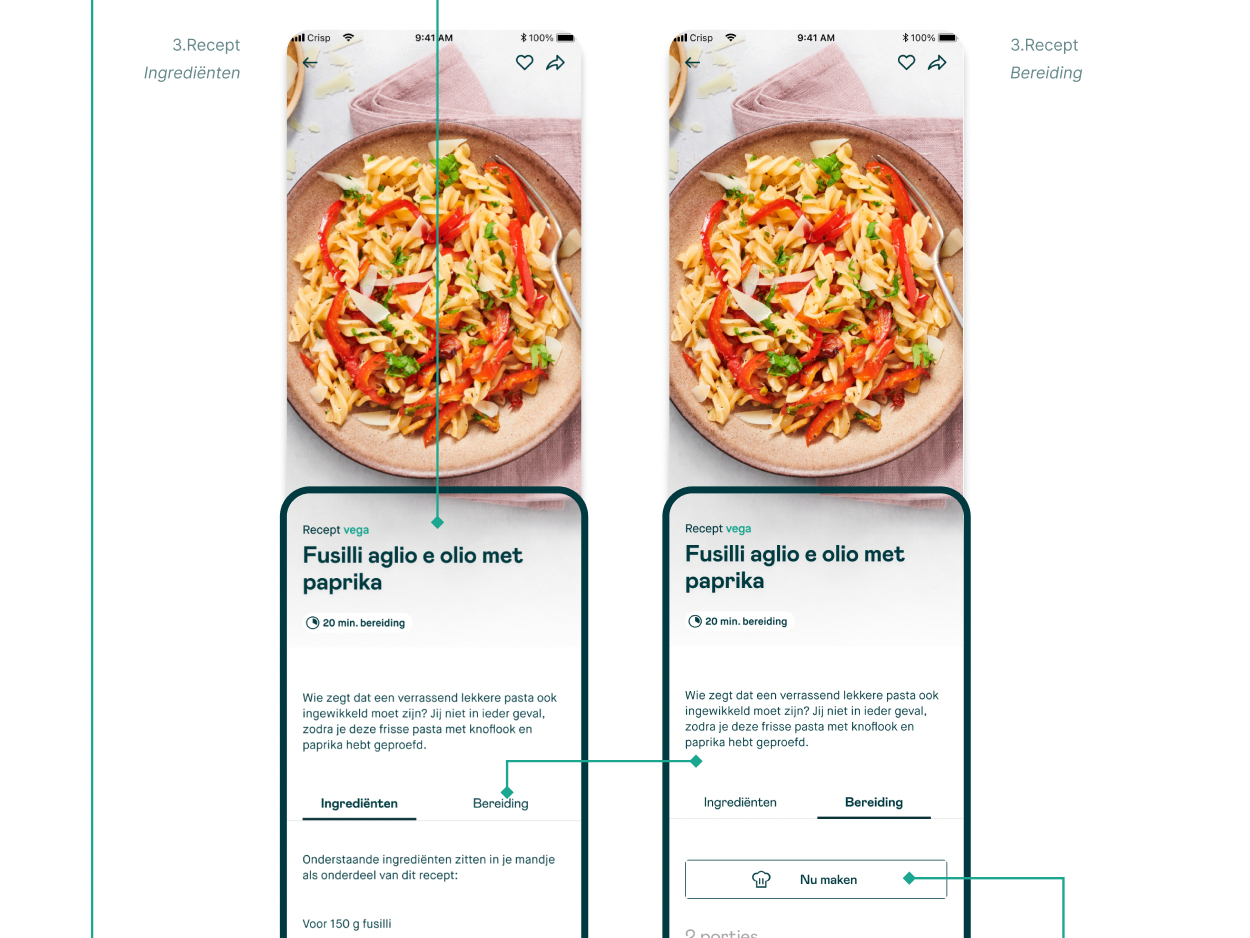
Tijdens deze fase ben ik van A tot Z gegaan wat betreft het uitproberen van verschillende functionaliteiten en interacties. Dit heeft even geduurd, omdat het uiteindelijk logisch moet zijn voor de gebruiker. De gebruiker hoeft niets nieuws te leren op het gebied van functionaliteit en heeft een fijne ervaring nodig tijdens het koken.

Ik heb de prototypes zowel digitaal als in de keuken gevalideerd. Hierbij heb ik een kwalitatieve groep gebruikers benaderd die beide persona's vertegenwoordigen.